RecordsView
RecordsView control is a grid-like UI element useful for displaying records of data. It is usually used to display results of the Query select() function.
RecordsView inherits all the methods and properties from the base class View.
Constructor:
constructor(parent: App | View)
Creates an instance of a RecordsView control.parent: the View containing the control itself or app itself (in the case of PageView and DialogView)
Properties:
source: Records|Records[]|Attributes[]|Attributes[][].
Data needed to initialize RecordsView. It can be a Records object, a collection of Records objects, an array of records, or even an array of attributes.
// simple RecordsView with only one records tab recView.source = await Contract.where(...).selectAsync(); // RecordsView with two records tabs recView.source = [ await Contract.where(...).selectAsync(), await Contractor.where(...).selectAsync()]; // Using Attribute arrays you can do details too recView.source = [ [atrA, atrB, [subAtr1, subAtr2, subAtr3]] // 1st row with 3 details [atrC, atrD, [subAtr4, subAtr5]] // 1nd row with 2 details ];fields: Field[] | Attribute[]
Sometimes we want to choose which field from the records collection we want to show in RecordsView.
// simple recView.fields = [Contract.party, Contract.amount]; // with details recView.fields = [Contract.party, Contract.amount, [Contractor.name]]; // with Attribute objects recView.fields = [ new Attribute({ label: Contract.amount.fieldLabel, // could use a simple text too type: AttributeValueType.String, // type String is default (can be omitted) value: (r)=> r.amount + ' $', // use getter to format display setValue: (r, v) => { // use setter to process value Record.amount = do some calc with v; }, foreground: (r)=> { if (r.amount > 1000) return 'red'; }, font: { style: { bold: true, underline: true } } }), new Attribute({ name: Contract.party, }), ];Captions: string[]
Defines captions (headers) for the columns in the records view.
sorting:Sorting[]
Defines the sorting of the records displayed in the RecordsView. See Sorting.
grouping: Grouping[]
Specifies how the records should be grouped in the RecordsView. See Grouping.summary: Summary[]
Defines sums for the columns in the RecordsView. See Summary.filter: Filter[]
Specifies filtering criteria to limit the records shown in the RecordsView. See Filter.options: RecordsViewOptions
Provides options for configuring the behavior of the RecordsView. See RecordsViewOptions.selected: any[]
An array of selected records.focused: any[]
The currently focused record in the RecordsView.viewCount: number
The number of tabs in the root level.activeViewIndex: number
The index of the currently active tab in the root level.
Methods:
goToFirst()
Navigates to the first record in the view.goToLast()
Navigates to the last record in the view.goToPrev()
Navigates to the previous record in the view.goToNext()
Navigates to the next record in the view.expand()
Expands a focused record sub-records.deleteSelection()
Deletes the currently selected records in the view.select(handler: (record) => any)
Registers a handler that is triggered when a record is selected.-
subrecords(handler: (record: any, detailIndex: number) => any)
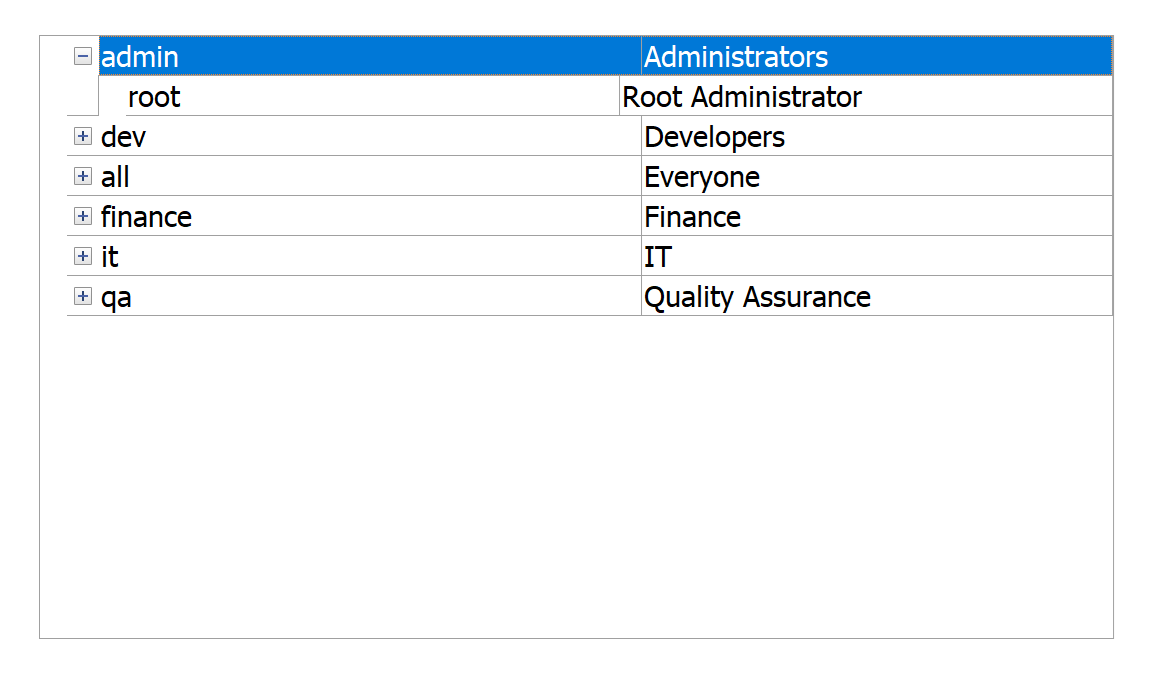
Registers a handler to retrieve sub-records for a given record. Getter should return the following: Records | Attributes | Attribute[].var groups = Grantee.where(Grantee.type, WhereOperator.Equal, 2/*group*/).select(); // this is equivalent to Management.groups this.recordsView = new RecordsView(this); this.recordsView.align = Align.Client; this.recordsView.options.gridLines = true; this.recordsView.options.header = false; this.recordsView.fields = [ Grantee.name, Grantee.label, // 1st level [Grantee.name, Grantee.label] // 2nd level ]; this.recordsView.subrecords((group) => group.members); this.recordsView.source = groups;
-
viewSelect(handler: (detailIndex: number, records: any, record: any) => any)
Registers a handler that is triggered when a tab is selected. insert(handler: (record: any) => void)
Registers a handler that is triggered on inserting a new record into the view.change(handler: (record: any) => void)
Registers a handler that is triggered when a record is changed or modified.delete(handler: (record: any) => boolean)
Registers a handler that is triggered when a record is deleted. If the handler returns true (meaning it was handled), the record will be removed from the RecordsView, but it will not be removed from the records collection (assuming you handled removal in the handler itself).